Quite a few years ago now, I purchased a pack of Christmas crackers that contained small handbells, as well as a baton and some music. A bit like these. It was great fun at Christmas dinner trying to recreate some Christmas carols.
Later on, I purchased some bigger kids’ bells that were a single octave chromatic scale (like these). I also purchased an extension to extend the range to an octave and a half - and they took nearly a year to arrive!

I teach a music workshop once a month and when it comes to Christmas we usually play some carols and recap the things we learned during the year. One year I took the bells and we had a lot of fun trying to make music with them. With so many bells, it’s a bit easier when there are 12 people to have 1 bell each!
The Idea
But it’s not too easy for non-professional bell-ringers to read the music while playing. So the following year I put together a really simple web page that displayed which bell should be playing. It was very basic and would just flash up the note which should be playing, as read from a simple text file. The feedback was that it was hard to use because there was no foresight which was making is hard to ring the bell in time.
So this year, I’ve created a new one. The main requirement was that above: it must provide some foresight for the bell players. However, I wanted to make it a little nicer to look at with a few more bells and whistles (ho ho).
In particular, I thought it would be nice to be able to show music from an ABC file. ABC notation is a way of transmitting music using ASCII and has evolved from allowing simple one-line melodies into complex multi-part music. However, for my prototype I’d be happy initially with parsing a single line melody ABC file.
I had a memory of a game I used to love on the Wii. Wii Music Handbell Harmony allowed multiple players to use the remote and the nun-chuck to ring bells along to a backing track. If you got note timings wrong your Mii would make funny faces. Here’s a screenshot of the game:

The bells scroll to the left and as they pass the bar you play the bell. It gives a good foresight into coming rings as well providing a hint to the pitch on the vertical axis, so I went with a similar idea for this app.
Implementation
I decide to use Typescript with RiotJS again. This is a similar set up to the previous post with webpack being used to transpile the Typescript into a Javascript lib, using tree-shaking. The final Javascript and any assets are uploaded to a public lib directory. Then, a static HTML page refers to that Javascript lib in the public directory. As my previous post, the library is built by a GitLab dockerised build pipeline.
The app reads ABC format using my own Heath-Robinson parser. Although it took me a considerable time to transcribe the Christmas carols into ABC, doing so means I can easily make any tune be available for the app. Most traditional music exists within a single octave or so anyway, and is easily accessible in ABC notation; so we can now play Cooley’s reel on the bells should we so desire!
There is a tune list at the top of the UI which displays a list of tunes which is read from a CSV file out on the web somewhere. For each tune, that CSV contains the title and URL where to find the ABC notation. When a tune is selected in the UI, the ABC is retrieved from the URL, parsed and then an internal pub-sub event is generated.
An orchestrating class receives the event and instructs a renderer to
render a div into the display. My MVP was a simple display of the note names,
but I later expanded
this to an SVG bell, then a bell with colours, then a bell with the note name too. I
added a UI element to select which renderer to use. I abstracted into a upper class which
draws bar lines and beat lines as well as drawing any chords so that accompanists can also play along.
A timing controller, which knows about the tempo and such, fires events during playback which are intercepted to move the display along to the approrpiate place using CSS. A transport control UI element tells the timing controller to change its state.
The timing controller uses the requestAnimationFrame method for
generating the new scroll position so that the animation is as smooth as possible
but also so that the animation is time-based; i.e. if animation occurs more slowly
the tune still scrolls at the same rate.
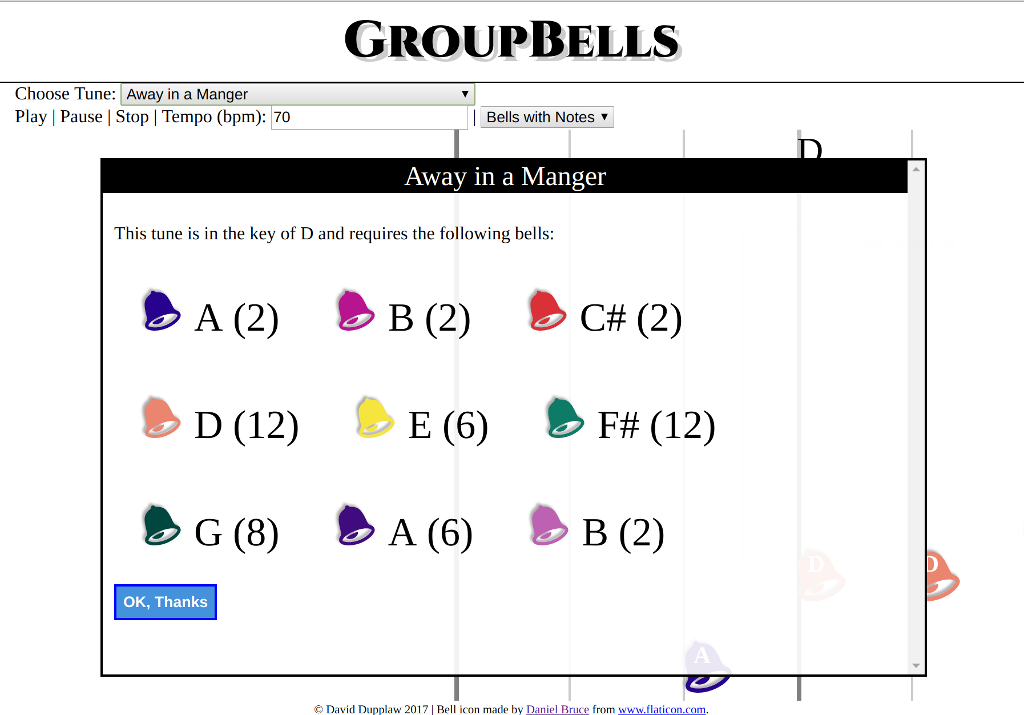
To aid personel setup during the tune changes, I added a dialogue box that displays which bells are required for each tune, as well as how many times each bell is used. The plan was to make it much easier to know whether everyone was going to play something and to ensure everyone will be able to join in.
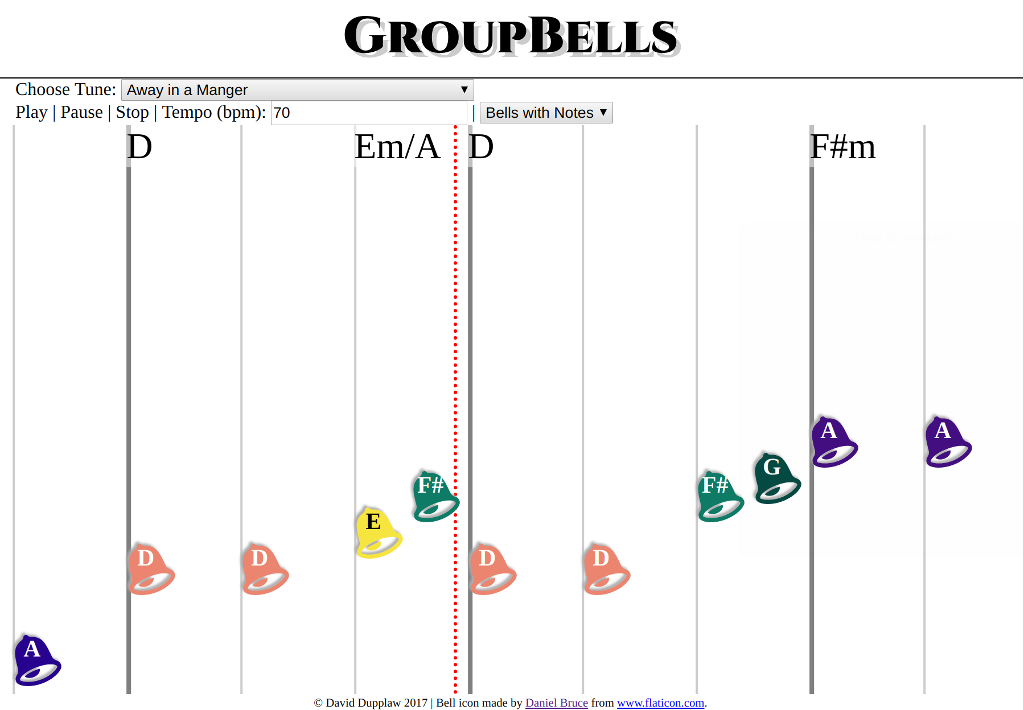
That’s pretty much as far as I got in the 2 days I had to build it. It looks like this:

…and the tune requirements dialogue box is displayed when a new tune is selected:

In Use
Here are the guys from the music workshop I run using the system to play Good King Wenceslas.
The first tune they played was a bit cumbersome as they got used to the display, but from the second tune onwards the tunes were easily recognisable. This video was taken near the end of our bell session.
Stuff To Do
Well, I would say I only just managed MVP in the 2 days I had. I didn’t test any of it as I just didn’t have time :( So there’s an obvious improvement to make to the codebase.
However, other things to do include making the ABC parser more robust and particularly allowing it to read chords so that harmonies could be written.
Currently only one list of tunes (CSV file) is supported and its location is hard-coded into the project. Allowing multiple lists would allow a “Christmas List” and a “Reels List” to be shown, for example. It would require an extra UI element for selecting the list then the tune from the list.
The UI could do with a fair amount of general titivating which is not my strong point. As well as general styling, it would be nice to have the bells swing as they pass the post and maybe fade a little.
To make it more generally useful, it would be good to allow a user to save settings. This then requires a back end which I was deliberately avoiding for MVP. But allowing a user to add tunes, and change the colour of the bells to suit them might be useful. Even better would be to allow a user to share tune lists.
I had feedback that it might be useful as a general practice tool. In ‘note’ mode, the display shows blocks and note names rather than bells. This is useful for practice. Having a musical staff renderer may be useful. It was suggested having the ability to listen and perform FFT to determine whether the right notes are being played and/or played in tune would be useful.
Hmm, I think I’m going to need a Trello board.
Have A Go
So, have some bells, or even just play an instrument of some sort? Why not have a go and let me know what you think.
If you want, you can get the code here and feel free to make pull requests. Especially if you’re good at UI :)
UPDATE
I’ve since heard that one of my workshop attendees has bought their own set of bells now. This is great news that the app has helped inspire. He has said that his 6 year old can keep up easily, and I have found the same with my 7 year old too. That leads on to this potentially being a useful tool for schools who may own sets of these bells.

Comments: